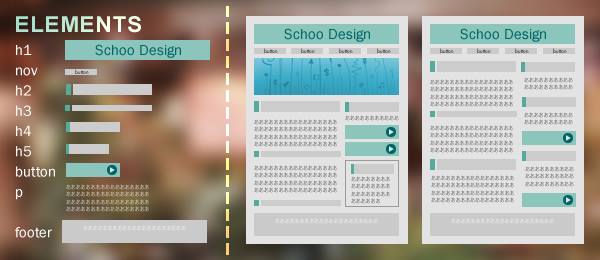
この授業では、実際にサイトのデザインが仕上がり、コーダーやマークアップエンジニアに回す時にどのような事を気をつけなければならないかを細かく学んでいきます。
WEBデザイナー学部では、Webフロント開発全般のスキルを学べる授業が多く解説されています。
Webフロント開発の仕事はグラフィックを扱う「WEBデザイナー」html+cssを扱う「コーダー(マークアップエンジニア)」JavaScriptを扱う「フロントエンドプログラマ」に分かれます。
「#5 Webサイトでよく使うビジュアルデザインの作り方」では本来のWebデザイナーのロールに特化した授業を行ってきました。
アートディレクション講座vol1、アートディレクション講座vol2ではアートディレクターや先輩デザイナーから仕事を振られた時のワークフローについて、
[押せる感のあるナビゲーションボタン/テイスト別ナビゲーションボタン/サイトトップ画像/ランディングページ]の作り方では各パーツ制作のスキルを実践で学びました。
デザイン倒れにならないWebデザイン術をこのシリーズの締めくくりに学びましょう。
仕上がり見本であるカンプと実際にできあがったサイトに違いがでてしまうのはプロの仕事とはいえません。フリーランスや少数精鋭の制作会社なら自身でコーディングする場合もあります。
コーディングする時になって、困ってコッソリデザインを変えてしまう事にならないようにWebデザインの特性をしっかり学んでいきましょう。