1/23(Fri)
2023年1月23日 11:34 更新

ソースコード(C#・Java・PHP・Python・Rubyなどのコンピュータ言語)を書かなくてもWebサイトやアプリの開発ができるノーコードサービスは、少人数のチームでもスピード感ある開発を進めたい方に人気で、近年サービスの種類も増加傾向にあります。ここではWebサイト制作で注目されているノーコードサービス「STUDIO」の使い方やできること・できないことを解説します。
最初にWebサイトをノーコードで制作できるSTUDIOの特徴と、他のCMSとの違いを解説します。
他のCMSツールと比較した際のSTUDIOの主な特徴は、以下の項目のとおりです。
つまりSTUDIOの特徴は、制作者の創造性とユーザーの使いやすさ両方を叶えられるノーコードツールだと言えるでしょう。

STUDIOの導入を考えている方の中には、STUDIOの主な特徴に加えて他のCMS(Contents Management System)と比較してみたいと考える方も少なくありません。次ではWordPressやその他CMSの違いを取り上げて解説します。
WordPressとSTUDIOで違いが生まれるのは以下4つの項目です。
小規模サイト向けのオープンソース型CMS(CMSのプログラム本体のソースコードが一般に公開されているCMS)であるWordPressは汎用的なプラットフォームであり、デザインやテンプレートの変更が比較的簡単ではありますが、デザインのカスタマイズをする際にはHTML/CSSやJavaScriptなどの言語を用いたコーディングが必要です。その一方、STUDIOはドラッグ&ドロップだけでカスタマイズが可能です。
またサーバー契約に関してはWordPressの場合はレンタルサーバーを契約し、その都度カスタマイズする必要があります。一方、STUDIOでは運用会社がサーバーの管理や保守をしているため、新たにサーバーを契約する必要がありません。

3つ目のメンテナンスに関してはWordPressの場合、バージョンのアップデートやプラグインに変更があるとその度に正しく動作させるためのメンテナンスが必要になります。一方、STUDIOはログインするだけで常に最新のプロダクトを利用できるようになっているのでメンテナンスの手間がかかりません。
最後のセキュリティ対策に関してはWordPressの場合公式のサポートがないため、サイトの脆弱性やそれに伴うサイバーセキュリティ事故についてすべて自己責任となってしまいます。一方、サーバーの管理が不要であることに関連して、STUDIOではセキュリティ対策も必要ないのです。
※参考:STUDIO公式HP
最後に代表的なその他のノーコードCMS(WiX・ペライチ・ジンドゥー)との違いをご紹介します。STUDIOとその他のノーコードCMSとの主な違いは、テンプレートなしでデザインを自由に制作できる点だと言えます。
ノーコードでWeb制作ができる点は前述のCMSと共通しているため、感覚的な操作かつコーディングなしでデザイン性の高いサイトを制作したい方にはその他のCMSよりSTUDIOが魅力的かもしれません。

STUDIOを導入する主なメリットは制作〜公開スピードの速さや、デザイン性などに関係しています。詳細の導入メリットは以下の項目のとおりです。
これらの条件を踏まえると、主にWordPressをはじめとした他のCMSよりも手軽に、独自デザインのWebサイトを手に入れたい方にとって導入のメリットがあると言えるでしょう。
前の項目ではSTUDIOを導入するメリットをまとめてご紹介しました。一方、STUDIOの導入には以下のようなデメリットを感じる場合もあります。
これらの条件を総括すると、WordPressと比較して細かい修正やカスタマイズができない点や料金プランごとに使える機能が一部制限されている点が主なデメリットだと言えるでしょう。
ここからはCMSツールを導入する際にチェックしておきたい「できること」「できないこと」をまとめて解説します(2022年10月時点)。
まずSTUDIO公式ホームページの情報を参考にしながら、STUDIOでできることを10項目解説します。

後述の「STUDIOの料金プラン」でも触れますが、有料プランに加入すればSTUDIOのドメインではなく、企業や個人が登録している独自ドメインの利用が可能になります。
STUDIOには独自のサーバーがあるため、Webサイトの管理者が個別でサーバーをレンタルする必要がありません。またサーバーの保守管理も不要なので、サイト制作や更新に集中して取組むことが可能です。
STUDIOでWebサイト・ページを制作する場合、基本的にボックス内(HTMLでのdivに相当)に画像やテキストなどの要素を重ねていきます。その要素の1つに含まれているのが「問い合わせフォーム」です。画像やテキストなど他の要素と同じようにドラッグ&ドロップで配置が可能です。

またSTUDIOはWebサイトの制作〜公開に留まらず、公開後の運用フェーズにおいてWebサイトの集客力に関わるSEO施策も可能です。具体的にはh2、h3などの見出しタグを使った記事の構造化や画像に対する代替テキストの設定、サイトマップの送信が含まれます。
STUDIOではPCデザインを初期設定として、レスポンシブ設定が可能です。タブレットやスマートフォンサイズに合わせてエディター画面を縮小した状態で画像やテキストなどの要素が簡単に修正できます。
GoogleフォームやYouTube動画などの外部コンテンツをiframeで特定のページに表示させることも可能です。GoogleFormsやYouTube動画ページにアクセスしてiframeのコードを取得したら、STUDIOのiframe埋め込み機能を使えば簡単に外部コンテンツの埋め込みができます。
STUDIOでは「appear」「hover」の2種類のモーション設定が可能です。「appear」はページの読み込み時に1度だけ動かすモーションで、一方の「hover」はマウスカーソルが各要素に置かれた時に動くモーションになります。
有料プランではGoogleAnalyticsでの計測が可能です。ユニバーサルアナリティクスと Google Analytics 4 のどちらか一方を連携して利用します。ユニバーサルアナリティクスの場合はトラッキングIDを、Google Analytics 4の場合は測定IDが必要になります。具体的な操作方法を確認したい場合は以下の参照ページが便利です。
※参照:STUDIO公式ガイド「GoogleAnalyticsの連携方法」
STUDIOには更新された最新コンテンツを表示するためのRSS埋め込み機能が実装されています。そのため、RSSのデータを紐づければ、その後はnoteの更新に併せてSTUDIO上のコンテンツも更新させることが可能です。noteと連携することで、STUDIO上で簡易的なお知らせやブログ紹介が簡単にできるようになります。
STUDIOの有料プランではGoogleAnalyticsだけではなく、その他の外部アプリケーションも連携して使えます。インバウンドマーケティングツールのHubSpotもその一例です。連携はGoogle タグマネージャー(GTM)を介して行われ、HubSpotのトラッキングコードをカスタムHTMLタグに設定し、公開すれば反映されるようになっています。
※参照:STUDIO公式ガイド「HubSpot Tracking の設定方法」
前の項目ではSTUDIOでは外部アプリとの連携によって、コンテンツの拡充やマーケティング施策の実施も可能であると分かりました。一方、STUDIOでも以下のようにできないことがいくつかあります。
STUDIOではWebサイトの状態を特定の時点の状態に完全に復元する方法は基本的にありません。ただし大きなデータが消えてしまった場合は、サポートに問い合わせることで特別にシステムのバックアップから復元できる可能性はあるようです。
STUDIOにはサイト内のキーワード検索を実装する機能がありません。そのため記事やコンテンツをユーザーが見つけやすくするためには、タグ機能を使ってカテゴリごとに一覧表示させられるように設定する必要があります。

STUDIOでは1つのコンテンツを複数のページに分割しての表示ができません。そのため、長文の記事をはじめとした表示や閲覧に時間がかかるコンテンツを掲載する場合は「もっと見る」ボタンを別途設置する必要があります。
STUDIOでは外部からフォントをアップロードやインポートして使えません。そのため、基本的にはSTUDIOに登録されているフォントのみ使えます。一方、STUDIOには定番の「ヒラギノ」や「秀英」をはじめ、見出し利用で効果を発揮する和文書体など163書体が登録されているため、フォントの使い分けには困らないでしょう。
STUDIOでは最初に選んだテンプレートの途中変更ができません。別のテンプレートを使いたい場合は新しいプロジェクトを作成する必要があります。一方、利用中のプロジェクト内へ別のテンプレートデータをコピー&ペーストすることは可能です。またテンプレート内の要素はエディターから途中でも変更も可能です。

STUDIOではノーコードツールならではの直感的な操作が可能になっている一方、HTMLの直接編集やHTMLに一部のCSSを直接書き込むことはできません。またheadへの記述も対応していないため、headセクションへの記述が必要なツールやタグを直書きで導入することはできません。
※尚、有料プランで利用できる「外部アプリ連携」機能を使えば、GoogleタグマネージャーやFacebookピクセルなど一部のタグの設置は可能です。導入したいツールが決まっている場合は、事前に設置が可能かどうかを確認しておく方がよいでしょう。
STUDIOのエディター動作環境はPCかつGoogleChromeの場合のみとなっています。そのため、スマートフォンやタブレットからの制作はできません。
STUDIOには会員登録機能や記事に対するコメント機能を含め、公開したWebサイト上でのコミュニティ形成関連の要素がありません。GoogleスプレッドシートとGoogleアクションスクリプトとRSSを組み合わせて掲示板を作成した事例もありますが、用意されている要素からは会員登録機能やコミュニティ機能はサイト上に設置できません。

STUDIOに新規登録する際にはFacebookアカウントまたはGoogleアカウント、メールアドレスが必要になります。公式サイトのトップページ「無料ではじめる」からアカウントの連携やメールアドレスの入力が済んだら任意のパスワードを設定して登録完了です。
アカウントの新規登録が完了したら、エディター画面が表示されます。それと同時にチュートリアルの案内が表示されますので、本格的にWebサイト制作を始める前に以下の5ステップでチュートリアルを実施しましょう。
基本的な操作案内が画面上に表示されるので、それに沿って操作を体験してみましょう。上記のチュートリアルができるようになれば、STUDIOを使ったWeb制作で必要な主な操作は問題ありません。またエディター画面上でのチュートリアルが終了した後も以下のように、マイページからチュートリアル動画を閲覧しながら制作が進められるので安心です。

次ではWebサイト制作の操作画面に含まれる要素、ダッシュボード・デザインエディタ・テキストの解説をしていきます。
まずはトップのダッシュボードから「新規プロジェクト作成」を押下します。次に自分の希望に合わせて以下の手順で制作を進めます。
テンプレートはビジネス、ポートフォリオ、ブログなどのカテゴリに分かれているため、自分が作りたいWebサイトのイメージに合わせて選択しましょう。
デザインエディタとはSTUDIOでWeb制作をする際メインで使う編集画面です。次でデザインエディタに搭載されている機能を解説していきます。
まずSTUDIOではPCのデスクトップサイズがデザインの基準になっているため、デザインエディタの上部にあるレスポンシブバーを「デスクトップサイズ」に設定しましょう。
Webページ上の要素を置く枠の役割をしているボックス、画像、テキストはデザインエディタの左側「エレメンツパネル」から選択します。エレメンツパネルをクリックするか、ドラッグ&ドロップで各要素の選択・追加が可能です。またボックスでは枠内外の余白や角の形が設定できるようになっています。
グループ化とは上記で解説した各要素をひとまとまりにして編集できる機能です。グループ化する際に用いられる枠をSTUDIOでは「親ボックス」と呼ばれています。右クリックメニューの「グループ化」で選択している要素をグループ化します。グループ化された要素は親ボックスの中での設置位置や方向がまとめて調整できるようになります。
※参照動画:STUDIOエディターの説明(STUDIO Japan)
サイト公開のフェーズではまずサイトの住所となるドメインを選択します。独自のドメインがある場合は独自ドメインを指定し、そうでない場合はSTUDIOのサブドメインを指定しましょう。ドメインの設定が完了したら、エディタ右上の「公開」またはダッシュボードの「公開設定」をクリックして制作したWebサイトを公開します。

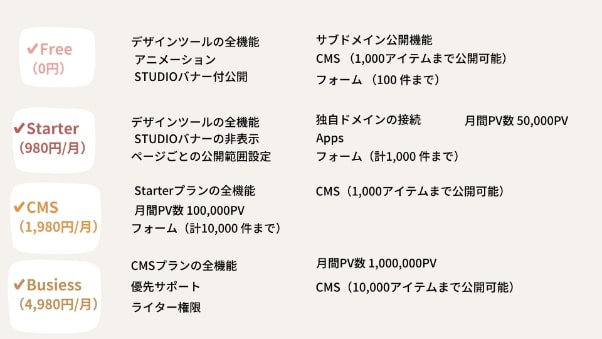
STUDIOは次の4つの料金プランに分かれており、プランごとに利用できる機能が異なります。各プランの概要を見ていきましょう。
Freeプランではデザインツールの全機能とアニメーション機能が使用可能です。一方公開するサイトには「STUDIO」バナー付き公開となり、独自ドメインでの公開はできません。さらに記事コンテンツの上限は1,000で、フォームの上限は100件になっています。その他、外部アプリ連携は対象外のプランになり、GoogleAnaltycsやタグマネージャー等の連携はできません。
ノーコードツールを「試しに使ってみたい」と考えている方や、Webサイトに掲載するコンテンツや要素が少ない方におすすめのプランだと言えるでしょう。
StartarプランはFreeプランと同じくデザインツールの全機能が使えることに加えて、Freeプランではできなかった「STUDIO」バナー非表示設定や独自ドメインの接続・外部アプリ連携が可能になっています。さらに掲載できるフォーム数の上限も1,000件となっており、ランディングページの制作を考えている方におすすめのプランだと言えるでしょう。
CMSプランは前述のStarterプランの全機能に加えて、掲載できるフォームや月間PV数の上限が多くなっているため、コーポレートサイトやブログに最適だと言えます。
Businessプランは前述のCMSプランの全機能に加えて、掲載できるコンテンツ数や月間PV数の上限がさらに上がるだけではなく、外部のライターに編集権限を与えることができるなど、多様な使い方ができるプランになっています。組織でのサイト制作や運用に最適だと言えるでしょう。
最後にSTUDIOを使ったWeb制作の流れがまとめて学べるSchooオリジナル授業をご紹介します。まずは無料でノーコードツールSTUDIOを使ってWebサイトを制作したいと考えている方や、STUDIOに少しでも興味のある方は覗いてみてくださいね。
< コース詳細 >
このコースではデザインから公開まで、コーディングなしでWEBサイトを制作できるツールSTUDIOの魅力や使い方を学びます。STUDIO認定パートナーの先生が、実際の画面を映しながらWEBサイトの制作〜公開までの工程をわかりやすく説明してくれるので、これからSTUDIOでWebサイトを制作したいと考えている方におすすめです。
先生プロフィール

宮崎昌裕(みやざき・まさひろ)
公立小学校の教員を経験した後、デザインを一から学び直し総合広告会社に勤務。グラフィックデザイナーとして大手流通業のデザインなどを経験する。2016年に個人事務所を設立して独立起業、2018年に法人化。東北エリアの中小企業を中心にブランディングやマーケティングの支援を行う。
STUDIOはWebサイト制作のためのノーコードツールの中でも、創造性の高さや利用目的にあったプランが選びやすい特徴があることがわかりました。またサポートコンテンツが充実している点や、新機能の追加スピードが速い点から、制作だけに留まらず中長期的にWebサイトを運用していきたい方が満足しやすいと言えるでしょう。
SchooではSTUDIOを含めたWebデザインに関する生放送授業を無料で公開しているので、ぜひ活用してくださいね。