2/7(Sat)
2023年2月10日 19:25 更新

デザインは組織の文化や理念、商品や企画をはじめとした情報を伝達する手段の1つです。またデザインの基礎要素には線や形状・色・タイポグラフィ・質感・スペースの6つがあると言われており、特にタイポグラフィは文字情報と意図された雰囲気を伝えるのに重要な役割を果たします。
ここではタイポグラフィの定義や目的、基本のルール・テクニックまで、初学者に必要な知識をまとめてご紹介します。

タイポグラフィとは、端的に言えば「文字や文章を読みやすく、または美しく見せるための技術」です。タイポグラフィを活用することで、キャッチコピーやロゴが印象付けられたり、表現物のイメージが伝わりやすくなったりします。実際に、TwitterやInstagramで「タイポグラフィ」と検索すると制作したイラストの世界観や、言葉の雰囲気を表現したアニメーションや字のデザインを見ることができます。
しかし、TwitterやInstagramで「♯タイポグラフィ」を付けて発信されている投稿の中にはタイポグラフィの定義から外れたものが含まれていることもあります。次ではタイポグラフィの正しい定義と意味、タイポグラフィの目的について解説していきます。
印刷に際して書体の重要性を広めた、イギリスのタイポグラファーで実業家のスタンレー・アーサー・モリソンによれば、タイポグラフィの定義は以下のとおりです。
またタイポグラフィの定義の中で使われている「活字」とは規格化された文字のことを指します。活字書体とは手書きの文字とは異なり、見た目が統一されている文字のことです。活字の規格は以下のように複数存在します。
これらの規格は文字の大きさを示す点は同じですが、1単位の大きさが異なります。タイポグラフィの定義が誕生した活版印刷全盛期の15世紀当初は、活字を組板を用いて余白を加味した上で印刷する必要がありました。そのため、タイポグラフィでは規格化された書体・余白を用いる必要があったのです。

タイポグラフィは前述したように元々は活版印刷に用いられた定義でした。一方、今ではWebサイト・Webデザインの登場を含めたデジタル化によって、タイポグラフィは印刷物だけではなく、文字に関わるもの全般を指すようになっています。
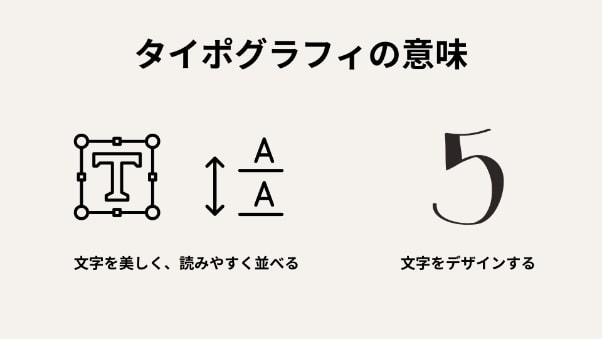
このような時代の流れから、タイポグラフィには以下の2つの意味が含まれるようになっています。
文字組みにおける視覚処理全般。制作物に合ったイメージのフォントを選んで、適切な太さと大きさにすることや、読みやすい行間に調整することが含まれる。
文字をアートの様にデザインとして扱うこと。オリジナルの文字を作る作字(レンダリング)が含まれる。
タイポグラフィの目的は文字の並べ方やデザインによって、視覚情報の伝達に関する精度を向上させることです。最適なタイポグラフィは文字情報の可読性を上げ、ユーザビリティやアクセシビリティの向上にも貢献すると言えます。
特にニュース記事や芸能・エンタメ情報を扱うWebサイトの場合は、Webページ上の文字情報が多くなる傾向にあるため、適切なタイポグラフィによってユーザーにサイトの雰囲気に合った印象を与えた上で、文字情報を認識・記憶してもらう必要があるでしょう。

書体はそれ自体で与える印象が変わるため、書体選びはタイポグラフィに取り組む上でとても重要な要素です。意図通りの表現をするために、制作物を介して読者や閲覧者に与えたい印象に合った書体を選ぶ必要があります。次では、代表的な書体の分類とその内容について見ていきましょう。
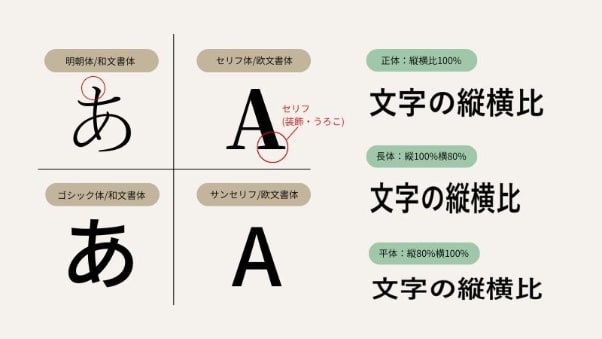
ゴシック体とは装飾がなく、線の太さが均一である特徴を持つ和文書体です。印刷物の場合は見出しや強調したい箇所に用いられる場合が多く、ゴシック体の中でも角や端が角ばったデザインの書体を「角ゴシック」、丸みを帯びているデザインの書体を「丸ゴシック」と呼びます。
サンセリフ体とは文字の端にあるうろこのような装飾がなく、線の太さが均一な欧文書体です。サン(sans)とはフランス語で「無い」の意味で、セリフ(serif)は「うろこ」や「ひげ」の意味があり、サンセリフ体は文字の端に装飾があるセリフ体と区別するために使われています。
ゴシック体・サンセリフ体は文字の面積の比率が大きく、飾りが少ないカジュアルな形式で可読性が高く、瞬時に視覚情報を伝えやすい書体です。そのため、道路標識や新聞の見出しにも用いられる場合が多く、「見る書体」とも言われています。
明朝体は筆で書いたようなはね、タテ線が太くヨコ線が細い特徴がある書体です。和文でよく用いられ、高級感や上品さ・真面目さを与える書体です。
そのため、新聞の本文や歴史的な表現を含む、おみくじや神社などの立て看板に用いられる場合が多く、「読む書体(主に縦書き)」とも言われています。
セリフ体は線の長さが均一で可読性が高い特徴がある書体です。長文かつ欧文によく用いられます。そのため、小説などによく用いられます。明朝体と同じく「読む書体(主に横書き)」とも言われています。
和文書体とは日本語用の書体のことで、具体的には以下の文字を含む書体のことを指します。
似ている言葉に「かな書体」がありますが、かな書体はかなと一部の記号のみの書体で、漢字が含まれない特徴があります。代表的な和文書体の種類には先ほど紹介した「ゴシック体」「明朝体」の他、毛筆を表現した「筆書体」や個性的な形状をした「デザイン書体」などがあります。
日本語は使用する文字種類が多いのが特徴で、和文書体で用意しなければいけない文字の数は3,000~6,000と言われています。そして文字の太さや余白のバリエーションが増える場合はさらに必要な文字数が増えます。そのため、欧文書体と比較して和文書体は作らなくてはならない文字数が多くなる傾向があるでしょう。
欧文書体に含まれるのは以下の文字です。
必要な文字数は約100文字程度で、和文書体と比べると非常に少ないと言えます。代表的な分類としては先ほど紹介した「セリフ体」「サンセリフ体」に加え、筆記体など手書き文字がベースになった「スクリプト体」、更に装飾性を高めた「装飾体」があります。
正体・長体・平体とは文字の縦横比を調整することでデザインされた字体のことです。それぞれの特徴は以下のとおりです。
ここまで、タイポグラフィの定義や代表的な書体の分類について見てきました。続いてタイポグラフィの目的である「文字情報を効果的かつ、読みやすい状態にデザインする」ことを達成するために押さえておくべき基本のポイントを紹介します。

フォント選びは上述の通りタイポグラフィの代表的な要素の一つです。テレビ番組のテロップのように、フォントには感情(喜び・悲しみ)や雰囲気(明るい・上品)などを伝える効果があります。
そのため、制作物で伝えたい感情や雰囲気、または文字情報を掲載する場(セミナー、冠婚葬祭など)に合ったフォントを選択することがとても大切です。
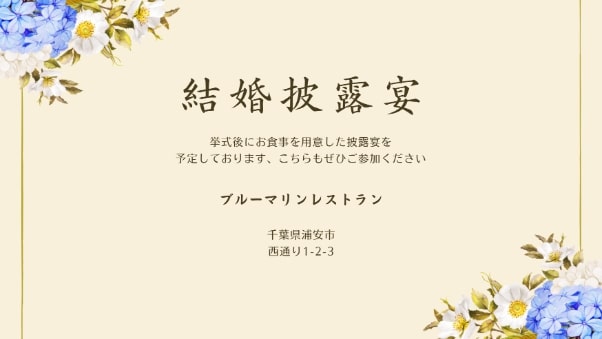
例えば明朝体は繊細で上品なイメージがあるため、画像のような冠婚葬祭の招待状などによく用いられます。また手書き文字フォントは優しい雰囲気を相手に感じさせ、自分や制作物に親近感を抱いて欲しい時に最適なフォントだと言えます。
またポップ体はコンビニやスーパーなどのPOPをはじめとした、販促や宣伝に最適なフォントだと言えるでしょう。一方、デザイン性を重視したい場合は多少読みにくくても、伝えたい雰囲気を反映しているフォントを選ぶ方法もあります。どのような表現が適しているのかに迷う場合、文字を声に出して読むことで、読者に与えたい感情や雰囲気を掴めるようになります。

タイポグラフィは文字情報を適切に読者に認知させ、記憶してもらうことが目的です。そのため、情報の優先度に応じて、文字のサイズを変更することも基本要素の1つです。上の画像は弊社のキャンペーンLPの抜粋ですが、キャンペーン名である「OPEN CAMPUS」の文字を大きく据え、補足情報と差別化しています。
例えば以下のような制作物の概要を伝える情報の文字サイズは大きくすると良いでしょう。
一方、補足情報に当たる以下の文字サイズは小さく設定することで、情報のインプットの順番や記憶に残してほしい情報を設計できるようになります。

「目が滑る」という言葉があるように、同じフォント・同じ文字サイズが続くと、情報に注意を向け続けられなかったり、視認しにくくなってしまいます。このような場合はフォントを適度に変更したり、文字の線を太くすることで文字を強調すると、読み手も情報を受け取りやすくなるでしょう。
具体的には、見出しやキャッチコピーなど目立たせたい情報は大き目のフォントサイズ、下線を引くことが挙げられます。一方、比較的重要度の低い情報は色を薄くしたり、サイズを小さくすることで、さらに視覚情報に強弱が生まれやすくなります。
カーニング(またはスペーシング)とは主に欧文において、文字の間に不自然な空白をつくらないためにフォントの文字同士の間隔を個別に調整する技法のことです。単語や行、または段落全体の間隔を調整するトラッキングと組み合わせて行うことで、文字の密度を調整でき、可読性が向上します。
またカーニングと観点は異なりますが、文字は「漢字→ひらがな・カタカナ→欧文・数字」の順に大きく見えるので、漢字と数字を同じ大きさに見せたい場合は数字を少し大きくすると良いでしょう。タイポグラフィの基礎を学んでいる方はカーニングの練習・採点ができるサイト「Kern Type」で文字の間隔を均等に揃える練習をしてみるのもおすすめです。

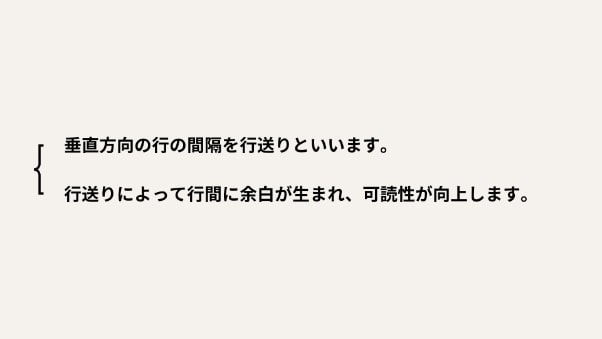
行送りとは主にWordやPowerPointで作成される文書における、行を送る際の移動距離(垂直方向の行間)です。一般的に、行送りはフォントサイズよりも2ポイント大きく設定すると行間の余白によって可読性が向上し、文章を読みやすくなると言われています。
3つ以上のフォントを同じ制作物内で使うと読者の気が散ってしまい、視覚情報が効果的に伝えられない制作物になってしまいます。一方、文字情報が多い制作物では、異なるフォントを使うことで情報の視認性が向上する可能性もあります。
ただし異なるフォントを同じ制作物で使う場合は、形が似ていないフォントを使うようにしましょう。似ているフォントを使うと読者が違和感を抱き、視覚情報をスムーズに認識できないからです。

前述したように、異なるフォントを組み合わせる時にはコツが必要です。具体的には、読者に真逆の印象を与えるフォントを組み合わせて使えば視覚情報もスムーズに認識できる上、デザイン性にも問題がないと言われています。
例えば手書き文字のような特徴のあるフォントと、オーソドックスなゴシック体を組み合わせるのも良いでしょう。

縦方向に書いた文字と横方向に書いた文字を組み合わせて、文字情報に一体感を出すこともタイポグラフィの基本ルールの1つです。
異なる方向に書かれた文字の組み合わせは、注目して欲しい文字に使うと効果的だと言われています。上に掲載したSchooのバナーデザインでも、文字の方向でメリハリをつける手法が使われていますね。

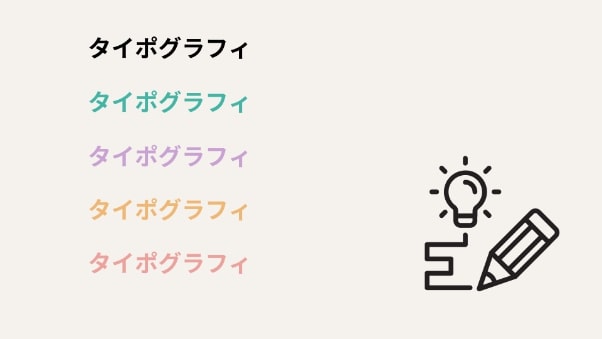
フォントと同じように、カラーも以下のように読み手に与える印象が異なります。
そのため、制作物で伝える情報やイメージに合ったカラーを選択する必要があります。また統一感のある制作物に仕上げるには、3色程度(ベースカラー・アクセントカラー・サブカラー)でデザインをすると良いでしょう。

タイポグラフィは文字の塊のレイアウト(構成)によって成り立っています。そのため、より目を動かさずに多くの文字情報を認識・記憶できるレイアウトが読者にとって好ましいと言えるでしょう。
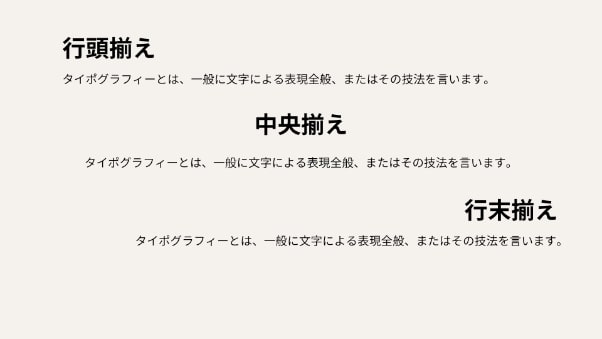
例えば、企画展のポスターでは企画展のタイトル、キャッチコピー、開催日時の異なる情報が掲載されています。これらの文字は行頭が揃っていることが多く、頭文字をすぐに認識できるよう構成されています。なお、文字の揃え方には以下のような種類があります。
ここまで、タイポグラフィの意味や目的、基本のルールやテクニックなど、デザインやタイポグラフィに関する基礎知識をご紹介してきました。次ではタイポグラフィの実践に繋がる学び方をご紹介します。

書体やタイポグラフィ―の基本ルールを実物を見ながらじっくり学びたい方におすすめなのが、タイポグラフィに関する書籍で学ぶことです。
次ではSchooのデザインチームがタイポグラフィについてこれから学びたいと考えている方におすすめする書籍をご紹介していきます。現役デザイナーの意見をぜひ、参考にしてくださいね。
スイス・タイポグラフィの巨匠、エミール・ルーダーによるタイポグラフィの教科書。創造的なタイポグラフィのための知見がまとめられている1冊です。その幅広い視点や知識にもとづく方法論は半世紀たったいまも、世界各地のグラフィックデザイナー、タイポグラファーに重要な考え方として参照され続けています。
スイスのグラフィックデザイナーであり、教育者のヨゼフ・ミューラー゠ブロックマンの主著。現代グラフィックデザインの基本書として最重要著作の1冊と言われており、ブロックマンの思想やデザイン方法を体系的に学びたい方におすすめです。本文書体と見出し書体、アルファベットの活字書体を含めたタイポグラフィに関する内容を豊富な具体例と図版で学べる点が特徴です。
ブックデザイナーの祖父江慎氏、タイポグラファ―の藤田重信氏、フォントデザイナーを経て社会学者として活躍する加島卓氏、活版印刷を含めた日本人文学史の研究者である鈴木広光氏の共著。書体と本、そして文字の関係について豊富な図版と共に学べる点が特徴です。
また東京都内にお住まいの方は、タイポグラフィを中心としたグラフィックデザインの本を扱う古本屋、BOOK AND SONSさんに足を運んでみるのもおすすめです。
またモチベーションを維持しながら学ぶことや、1人で学ぶことに自信がない方におすすめなのが動画授業でデザインやタイポグラフィについて学ぶことです。
次では、タイポグラフィの基礎から一線まで学べるSchooオリジナル授業をまとめてご紹介しています。自分の学びたい領域や難易度に合った授業をぜひ覗いてみてくださいね。
<コース概要>
文字を美しく魅せるコツや知識を獲得することを目的としたコースです。Before・After で気づく、文字間スペースの感覚的な意識・コツが学べます。
先生プロフィール

アトオシとデザイン
グッドデザイン賞受賞、日本タイポグラフィ年鑑ベストワーク賞受賞。著書「デザイナーになる! MdN」執筆・出版、「アドビ デザイン講座」講師担当。日本タイポグラフィ協会 正会員。 「目的を形にする、ロゴデザインとブランディング。」をコンセプトに、商品・企業・店舗・サービス・アプリ・コンテンツの「ロゴマーク制作・ブランド構築」を中心とした、グラフィックデザインを行っている。
< コース概要 >
タイポグラフィの意味や効果について体系的に学べるコース授業です。制作物に効果的な字体を選択したいと考えているデザイナーだけではなく、ノンデザイナーのビジネスマンが本コースを学ぶことで読みやすい資料作成の第一歩を踏み出せます。
先生プロフィール

中村将大(なかむら・まさひろ)
帝京平成大学 助教。1983年福岡生まれ。2009年から2021年3月まで東洋美術学校専任講師。2021年4月より帝京平成大学所属。人文社会学部 メディア文化コース担当。おもにヴィジュアル・コミュニケーション・デザインに関する教育に従事。
< コース概要 >
このコースではノンデザイナーを対象に、バナーデザインの基礎を解説しており、第2回目の授業である「実践で学ぶ バナーデザインのフォントの極意」はタイポグラフィの基礎を学びたい方にもおすすめです。
先生プロフィール

カトウヒカル(かとう・ひかる)
Webデザイン事務所kanvasのWebデザイナー。 これまで100サイト以上の制作に関わり、半数はデザインからHTML/CSSコーディング、CMSの組込までワンストップで対応。 デザインセンスをロジカルに学ぶオンライン講座「kanvas study plaza」を主催。「思わずクリックしたくなるバナーデザインのきほん」の著者。
< コース概要 >
このコースではデジタルフォントの歴史と未来について、下記3つのテーマで解説します。
デジタルフォントの歴史を理解した上で、Webフォントの知識を高めたいと考えている方におすすめのコース授業です。
先生プロフィール

関口 浩之(せきぐち・ひろゆき)
SBテクノロジー株式会社でWebフォント・エバンジェリストとして活動。 Web担当者Forum、マイナビ IT Search+、MdN Design Interactive、翔泳社CreatorZine、日刊デジタルクリエイターズ、Schoo等のオンラインメディアや、印刷雑誌や情報処理などの専門誌にて、文字に関する記事を多数寄稿。また、大学や専門学校での特別講師も担当。
タイポグラフィとはTwitterやInstagramの投稿で頻繁に見掛けるような、アートとしての文字だけではなく、文字情報を読者に分かりやすいように整理・構成・デザインすることも含まれます。またデザインの領域では、グラフィックやWebなどの表現形態を問わず、受け手に認識・記憶されやすい制作物を仕上げる上で、タイポグラフィは重要な役割を担っているのです。
Schooではタイポグラフィを含めたデザインに関する授業が月額980円で受け放題です。デザインのスキルアップにぜひ、活用してくださいね。