1/23(Fri)
2023年6月21日 15:25 更新

CSSとは、誰もが見やすいと感じるWebページを制作する上で必要不可欠な技術です。この記事では、CSSでできるデザインの解説と、使い方について詳しく説明していきます。
趣味でWebページを作りたいという人や、Webデザインに興味があり学んでみたいという方は是非ご覧ください。

CSS(シーエスエス)とは正式名称をCascading Style Sheet(カスケーディングスタイルシート)と言い、Webページ上のデザインを定義する際に用いる技術のことを指します。簡単に言えば、Webページのデザインを整えるために使用されるもので、例えば文字の大きさやフォント、色、余白などを変えることができる技術です。Webページのデザインに使われるので、Webページ自体の制作に必要なHTMLとセットで使われます。
CSSやHTMLと聞くとプログラミングを思い起こす場合もあるかもしれませんが、これらはプログラミング言語ではありません。CSSはスタイルシート言語、HTMLはマークアップ言語と呼ばれ、プログラミング言語とは計算処理があるかどうかという点で異なります。
難易度としてはスタイルシート言語やマークアップ言語の方が低いため、Web制作をしてみたいと考える人は、まずはCSSやHTMLを学んでみることがおすすめです。
CSSでできることは大別すると、①情報を見やすく装飾する、②レイアウトを変更する、③軽微なアクションを入れる、の3つです。それぞれ、具体的にどのようなことができるのかを次で詳しく見ていきましょう。
CSSの役割の一つ目は、情報を見やすく装飾することです。CSSはHTMLで書かれた情報を、大きさや背景の色・配置を変えるなどの方法でメリハリをつけ、重要な情報を分かりやすくすることができます。

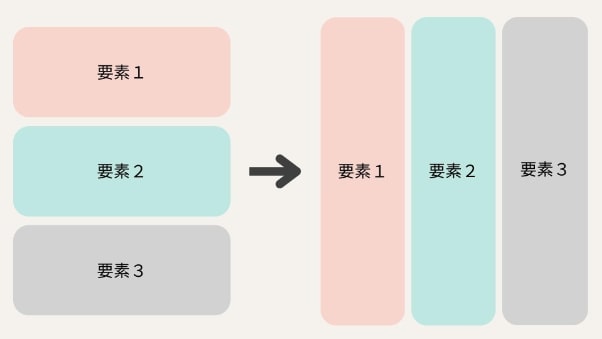
2つ目は、レイアウトを変更することです。Webページを構築する際に、HTMLだけを用いると直線的になってしまいますが、CSSを用いることで以下の画像のように、画像や文字列を横に広げたり、バランスを考えて配置することができるようになります。
CSSを使えば、Webページに軽微なアクションを入れることができます。例えば、クリックすると文字の色が変わったり、画像を回転させることができたりします。これらの動作をWebページ上に入れることで、ページを見る人を惹きつけたり、良い印象を持たせたりすることができます。

先ほども記載の通り、CSSとセットで使われる言語として、HTML(Hyper Text Markup Language)があります。CSSは見た目を整えるための言語であるのに対し、HTMLは主にページの構成と内容を作ることが役割であるという違いがあります。
HTMLはそれ単体で使用することができますが、HTMLだけでWebページを作ると、ワードのような簡素な見た目になったり、ブラウザによっては崩れた見え方になったりします。一方、CSSはデザインのみを定義する言語なので、装飾の対象となるHTMLがなければ、単体で成り立ちません。
そのため、Webページ上の見やすさを向上し、どのブラウザで見ても分かりやすい見え方にするためにはHTMLとCSSをセットで使うことは欠かせないのです。
まずはhtmlについて詳しく学びたいと考える方は、以下のコラムもぜひ参照してみてください。
ここまでCSSはWebページを作る上で欠かせない言語であり、HTMLとセットで使用することを解説しました。では具体的に、CSSはWebページのどこに記載されているのでしょうか。CSSを書く場所には「インライン」「内部スタイルシート」「外部スタイルシート」の3つのパターンがあるので、次でそれぞれ説明します。
| 方法 | メリット | デメリット |
| インライン |
|
複数のタグや複数のシートにまとめてデザイン適用ができない。 |
| 内部スタイルシート |
|
|
| 外部スタイルシート |
|
HTMLファイルから別のファイルとして読み込まれるため、ページ読み込みが僅かに遅くなる可能性がある。 |

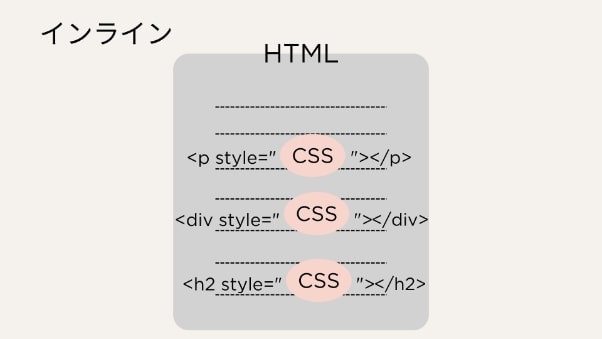
方法の1つ目はHTML内に直接CSSを書き込む、インラインという形式です。インライン形式では、図のように各HTMLタグ(pタグ、divタグなど)の中に「style属性」と呼ばれる記述を書き加え、ここに直接デザインを指定します。
この方式だとタグごとにそれぞれ指示を出せることに加え、別でCSSファイルを用意する必要がないのが特徴です。
例えば、pタグで囲んだ文章のデザインを変更したい場合は以下のように記述します。

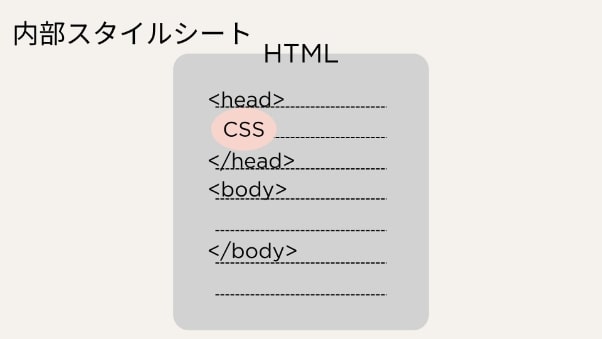
方法の2つ目は内部スタイルシートという方式です。スタイルシートとはドキュメントやページの見栄えを定義したファイルのことで、CSSはスタイルシートに記述する言語の一つです。このスタイルシートを、HTMLとファイルを分けずに書き込むことを、内部スタイルシートと呼びます。
HTMLにはheadとbodyと呼ばれるパートがあります。私達が通常Webぺージで目にするコンテンツはbodyに書かれており、headにはWebブラウザや検索エンジン向けの情報が書かれているため、headの内容はブラウザに表示されません。
内部スタイルシート方式ではこの<head>部分にCSSを記載し、ページのデザインをまとめて指示することができます。

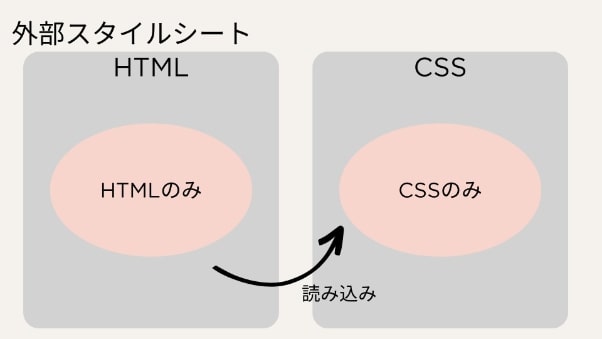
3つ目は外部スタイルシートという方式です。この方式は上の二つとは違い、HTMLファイルの中にはCSSを書き込みません。代わりにCSSのファイルを別で作成し、HTMLファイル内から呼び出すことでデザインを適用します。
ファイルが独立しているのでWebページの見せ方を変更したい時、CSSのシートのみを変更すれば全てのページを一括で変更することができます。そのため、慣れてきた方や多くのWebページを制作している人にはおすすめの方式です。

次にCSSを使う前に知っておきたい、CSSの書式と基本の書き方についてご説明します。
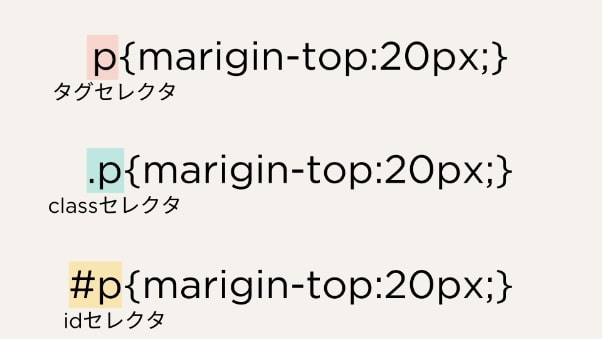
詳細はこの後詳しくお伝えしますが、CSSは基本的に上図のようにセレクタ・プロパティ・値をそれぞれ指定して記載します。上図はテキスト記載に使用するpタグに対して、フォントカラーを赤にする書き方の例です。このセレクタ・プロパティ・値を書き分けることで様々なデザイン調整が可能になるのです。

セレクタとは、CSS書式の一番左、中かっこ(ブレース)の前におくテキストを指します。セレクタという名前の通り「何に対して指定のデザインを適用するか」を示すパーツです。セレクタを指定することで、例えば同じタグが複数あるような場合でも、まとめてデザインの反映をすることができるようになります。次に取り上げるタグセレクタ、classセレクタ、idセレクタは非常によく使うので、内容をそれぞれ解説します。
タグセレクタとは、上図でpタグを指定したように、HTML内の特定のタグに対してデザインを指定することができるものです。例えば、CSSでp{marigin-top:20px:}と記載すると、HTMLのなかの<p>で囲まれたすべての文章の上に20ピクセルの余白を設定することができます。
次に、classセレクタについてご説明します。class属性とは、HTML内の要素に特定の名前をつけてそれらをまとめて扱えるようにするためのものです。そしてこのclass属性を使ってCSSを適用する要素を指定するのがclassセレクタです。書式は上の図のように、ドット+class名と書きます。
classセレクタを使用すると、HTML内で特定のclass属性を付与した要素に対して、まとめてデザインを設定できます。例えば、HTMLに使う画像(imgタグ)に「class=”photo”」というclass属性を付与し、CSSに.photo {marigin-top:20px;}と指示を出すと、「class=”photo”」と記述したすべての画像(imgタグ)の上に20ピクセルの余白が生まれます。
id属性とは、class属性と同様に要素に名前をつけて判別できるようにするためのものです。そして、このid属性を用いて要素を指定するときに使うのが、idセレクタです。書式は上の図の通り、「シャープ+id名」と記載します。
一見使い方がclass属性と似ているように見えますが、idセレクタは1つのファイル内で重複して使うことができず、class属性は複数使うことができるという違いがあります。そのため、特定のHTML要素を識別することが必要なシーンではid属性を使用します。
次に、プロパティについてご説明します。プロパティとはCSS書式の中でセレクタに続いて記載するテキストであり、セレクタで指定した箇所に対して何を行うのかを指定する役割を持ちます。例えば、p{color:red;} の「color」部分はフォントカラーの指定を、p{marigin-top:20px;}の「margin-top」は要素の上の余白を指定していることになります。
値とは、プロパティによって指定されたものの大きさや長さ、色など具体的な指示を指定するものです。例えば、p{marigin-top:20px:}というコードは20pxの部分が値を示しており、入れる余白の幅は20ピクセルにするという指示を表現しています。
また値として用いられるのはpxだけでなく、exや%をはじめとしさまざまな種類があり、各プロパティで対応する値の種類が決まっています。そのため、CSSを書く時はそれぞれの用途や環境に応じて適切なものを選択することになります。
ここまではCSSを実践するために学ぶべきポイントとして書式と基本の書き方について見てきました。ここからは、代表的なCSSプロパティとその内容について、項目別でご紹介します。
| 種類 | プロパティ | 説明(何を変更するか) |
| フォント関連 | font-size | 文字のサイズ |
| font-weight | 文字の太さ | |
| font-family | 文字の字体(フォント種別) | |
| color | 文字の色 |
| 種類 | プロパティ | 説明(何を変更するか) |
| 文字関連 | line-height | 行間の広さ(文字列の高さ) |
| text-align | 文字の水平方向の位置(左寄せなど) | |
| text-decoration | 文字の装飾(下線など) |
| 種類 | プロパティ | 説明(何を変更するか) |
| 要素のサイズ関連 | box-sizing | 要素のサイズ計算方法の指定 |
| width | 要素の横幅 | |
| height | 要素の縦幅 |
| 種類 | プロパティ | 説明(何を変更するか) |
| 要素の配置関連 | display | 要素の表示形式・レイアウト調整 |
| position | 要素の配置方法(右寄せ左寄せなど) | |
| float | 横の配置を調整する(浮動配置) | |
| right | 要素の右からの位置指定 | |
| left | 要素の左からの位置指定 | |
| vertical-align | 行内における垂直方向の位置(下揃えなど) | |
| z-index | 要素の重なり順の指定 |
| 種類 | プロパティ | 説明(何を変更するか) |
| 背景関連 | background | 背景の設定(一括指定用) |
| background-color | 背景の色 | |
| background-image | 背景の写真 | |
| background-size | 背景の大きさ |
| 種類 | プロパティ | 説明(何を変更するか) |
| 余白関連 | margin | 要素の外側余白の指定 |
| padding | 要素の内側余白の指定 |
| 種類 | プロパティ | 説明(何を変更するか) |
| 境界線関連 | border | 枠線の設定(一括指定用) |
| border-color | 枠線の色 | |
| border-radius | 枠線の丸さ | |
| border-width | 枠線の太さ | |
| border-style | 枠線の種類(点線など) |
ここまで、CSSの書式から使用頻度の高いプロパティの例までを見てきました。ではここからは、上で学んだセレクタやプロパティ、値を使いながら実際にコードを組んでいきましょう。
お時間のある方は、パソコンでVisualStudioCodeやメモの機能などを開いて一緒にWebページを作成してみて下さい。
CSSを使ってWebページを作る前に、環境を整える必要があります。次の2点を準備しましょう。
テキストエディタはパソコンのメモ機能を使うこともできますが、コード記述専用のソフトを使うと記述の補助機能が充実しておりおすすめです。マイクロソフト社のVisual Studio Codeは無料で使えるので、気になる方はダウンロードしてみてください(※今回のデモ画像でもVisual Studio Codeを使用しています)。ブラウザの種類は、ここではgoogle Chromeを使いますが、普段お使いのもので大丈夫です。
※参照: Visual Studio Code
また、作業場所としてデスクトップに1つ新規のフォルダを用意してください。フォルダ名は任意の名前で問題ありません(※例では「ポートフォリオ」という名前のフォルダを使っています)。
次に、CSSでデザインしていくための土台となるHTMLファイルを用意します。今回は素材として、趣味の写真をオンライン上でポートフォリオとして見るためのHTMLを使用します。
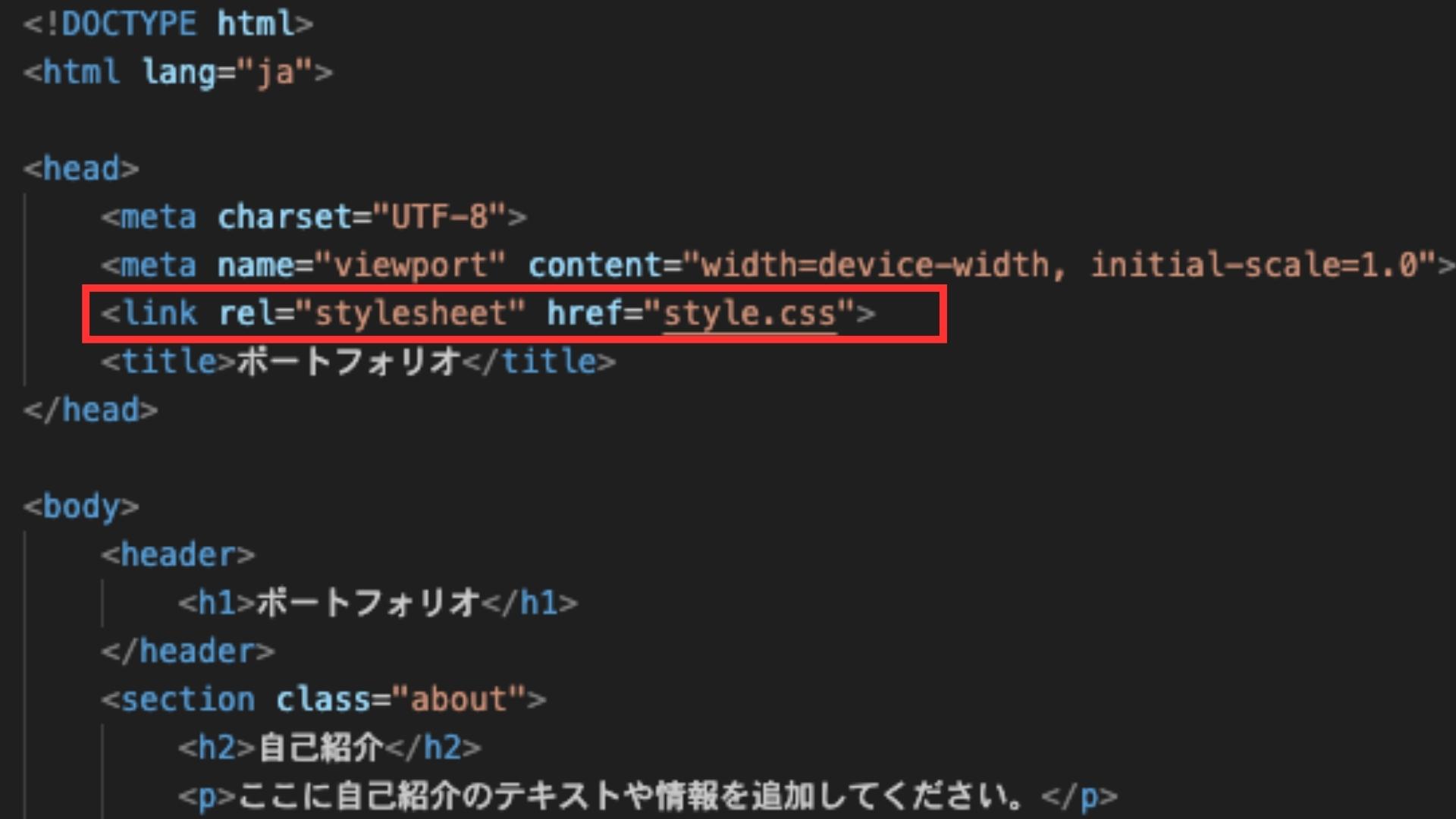
下記が今回使用するHTMLのコードです。よろしければコピーしてそのまま使ってみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>ポートフォリオ</title>
</head>
<body>
<header>
<h1>ポートフォリオ</h1>
</header>
<section id="about">
<h2>自己紹介</h2>
<p>ここに自己紹介のテキストや情報を追加してください。</p>
</section>
<section id="portfolio">
<h2>ポートフォリオ</h2>
<h3>写真1</h3>
<img src="https://s3-ap-northeast-1.amazonaws.com/i.schoo/images/article/matome/1676_20.jpg">
<h3>写真2</h3>
<img src="https://s3-ap-northeast-1.amazonaws.com/i.schoo/images/article/matome/1676_19.jpg">
</section>
</body>
</html>
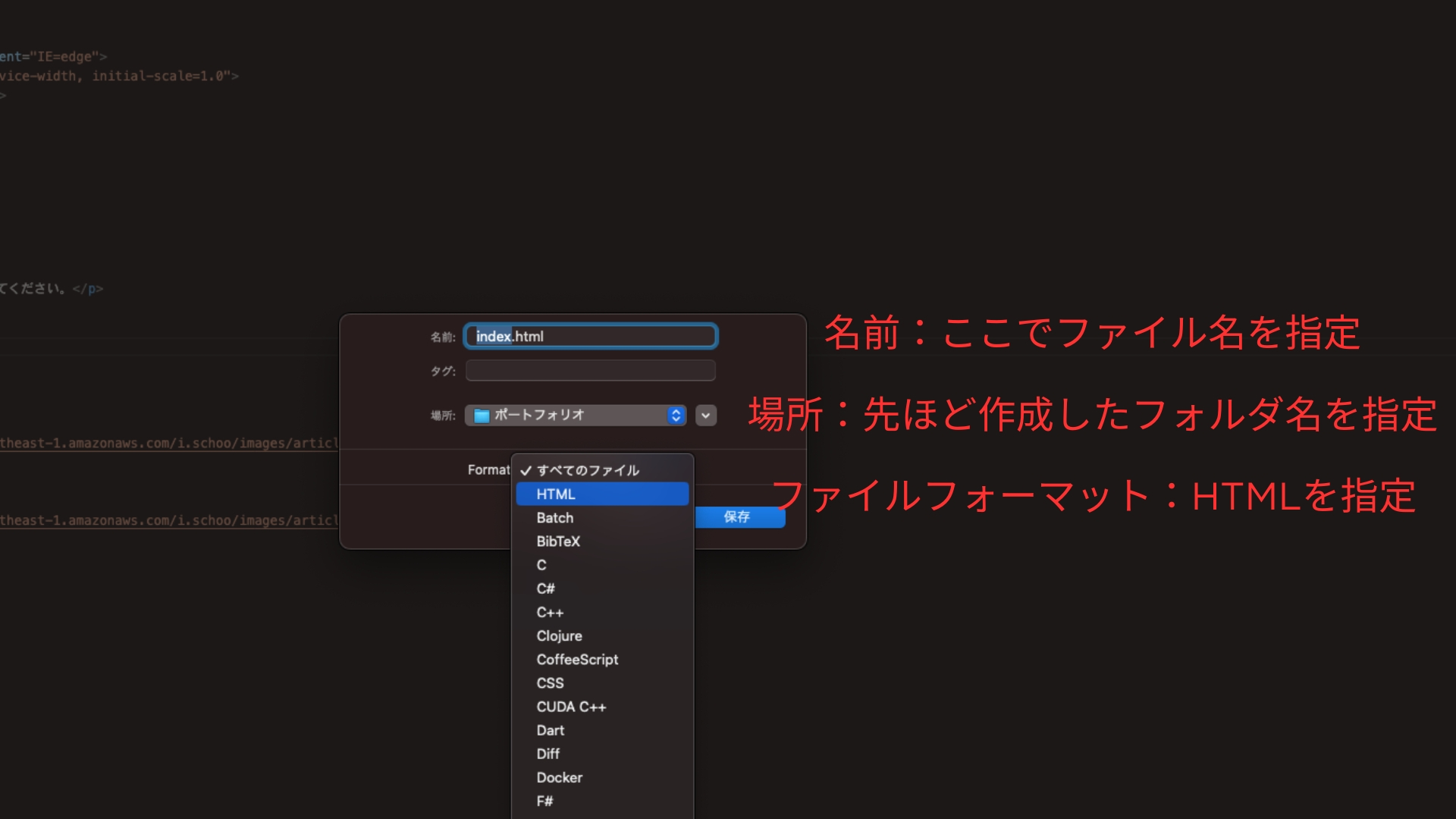
まず、準備したテキストエディタを開き、上のコードを貼り付け(または記述)します。ソースコードを記述したら、パソコンがこれをHTMLファイルと認識するように、ファイル形式を.htmlで保存していきます。今回は作成したフォルダの中に「index」という名前で格納しています。
下の画像はmacOSにおけるVisula Studio Codeの場合のファイルの保存方法です。このツールを使うときは、ファイル形式を選択してから保存してください。また、メモ帳を使う場合は、ファイルの種類を「すべてのファイル」とした上で、ファイル名を「index.html」と拡張子ごと記載して保存をしましょう。


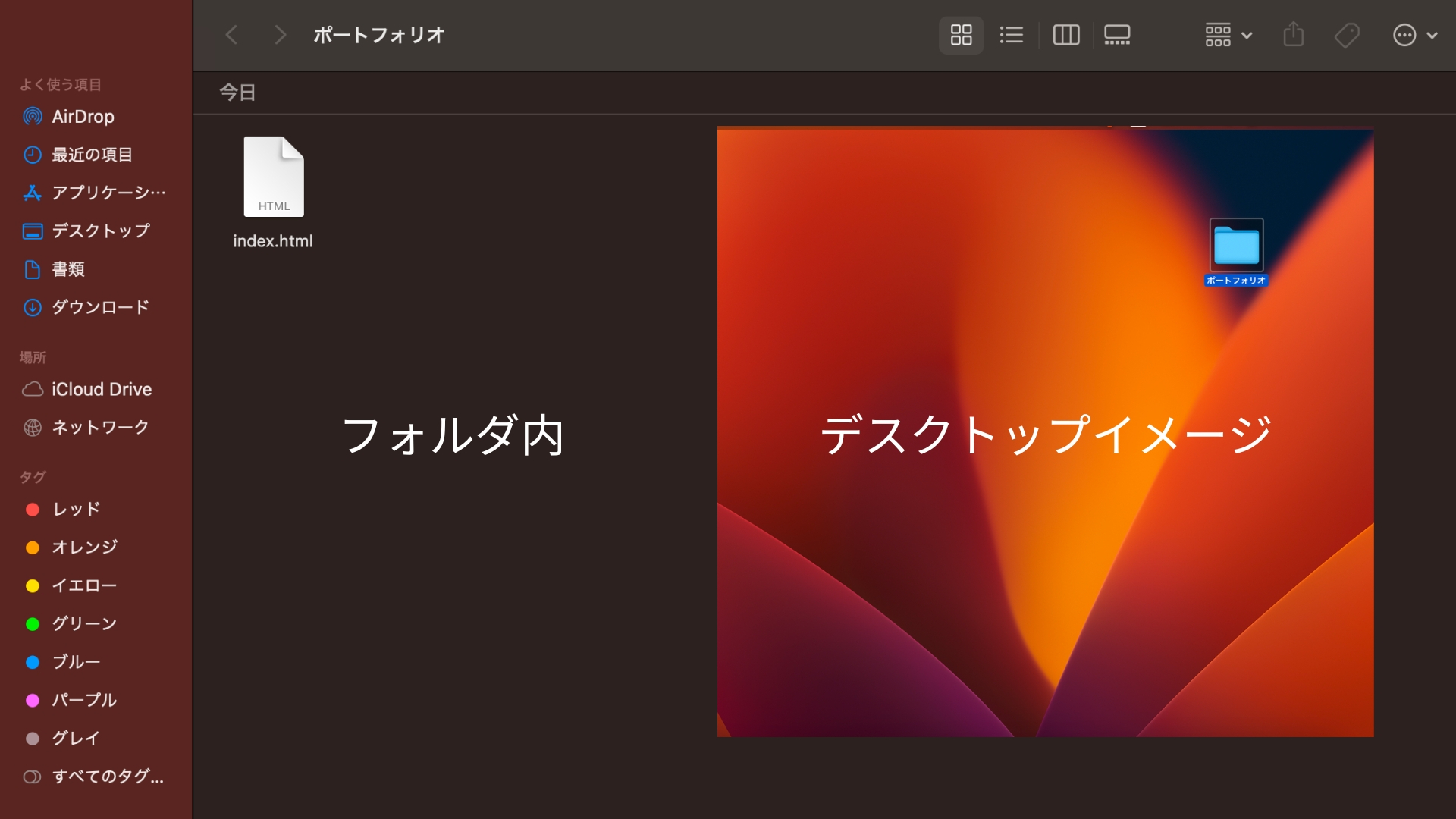
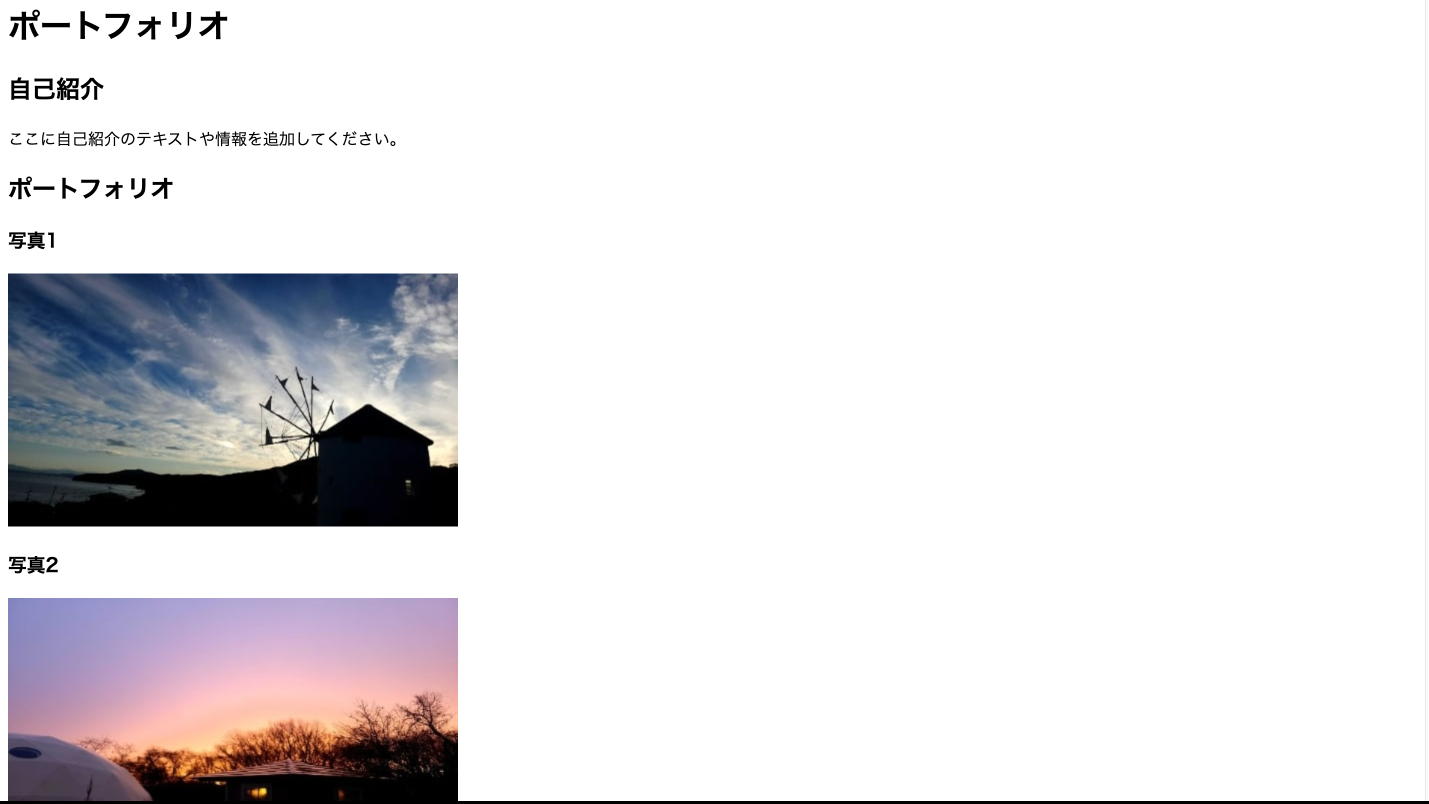
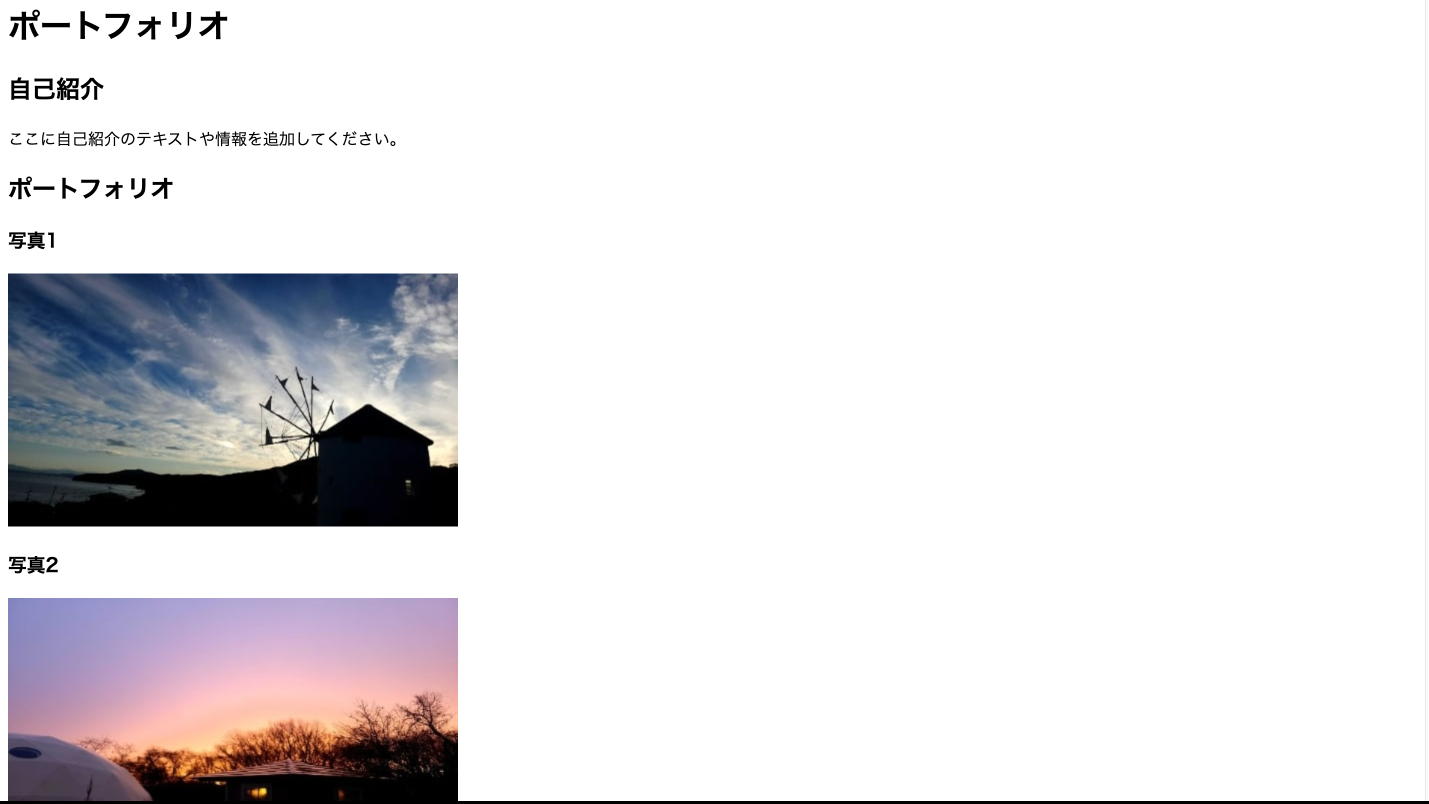
保存したHTMLファイルを現段階でブラウザで開く(※保存したHTMLファイルをダブルクリックする)と、以下のような見た目になります。

続いてCSSファイルを作ります。今回は上のHTMLを土台として、①背景の色の変更、②文字の色の変更、③写真の配置と調整をCSSを用いて行っていきます。また、CSSファイルは外部スタイルシートとして作ります。
先ほどのHTMLの<head>部分に<link rel="stylesheet" href="style.css">という記述がありますが、ここでCSSファイルを呼び出しています。そのため、この記述に対応させるために、CSSファイルは「style」という名前で作成します。

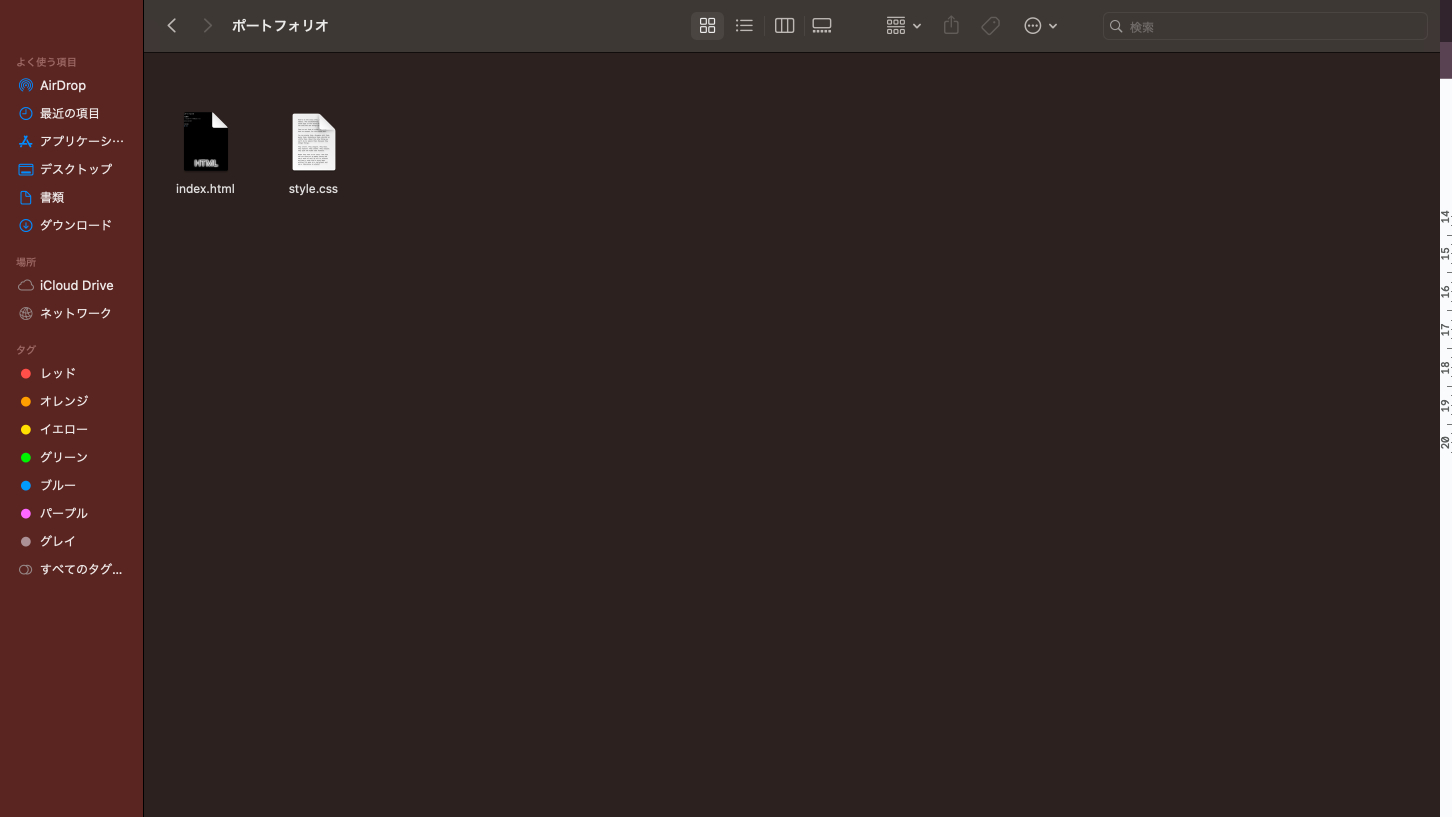
テキストエディタで新規ページを作成し、次のようにファイル形式をcssに指定して、同じフォルダに格納していきましょう。

HTMLファイル同様にCSSファイルをフォルダ内に入れた状態は、以下のようになります。

ここからCSSファイルの中を記述していきます。①背景の色の変更、②文字の色の変更、③写真の配置と調整の順に解説します。

背景の色を変更するには、background-colorのプロパティが使用できます。ここでは全体の背景の色を黒にすることで、写真を目立たせましょう。全体のデザインを一括で変更したい場合、セレクタはbodyタグを使用します。bodyタグを使うと、Webページを開くときに見える文章や画像などの全ての範囲を指定できます。
body {background-color: black;}
このままでは背景と文字の色が同じになって見えなくなるため、文字の色を白に変更していきます。こちらも全体の文字色を変更するため、セレクタはbodyタグを使用します。
body {color:white;}
また、今回の文字色設定は背景色設定と同じセレクタ(bodyタグセレクタ)を使用しているため、一つの中括弧の中に入れることができます。そのため、ここでは背景色の記述と合わせて以下のように記述してみましょう。
body {
background-color: black;
color: white;
}
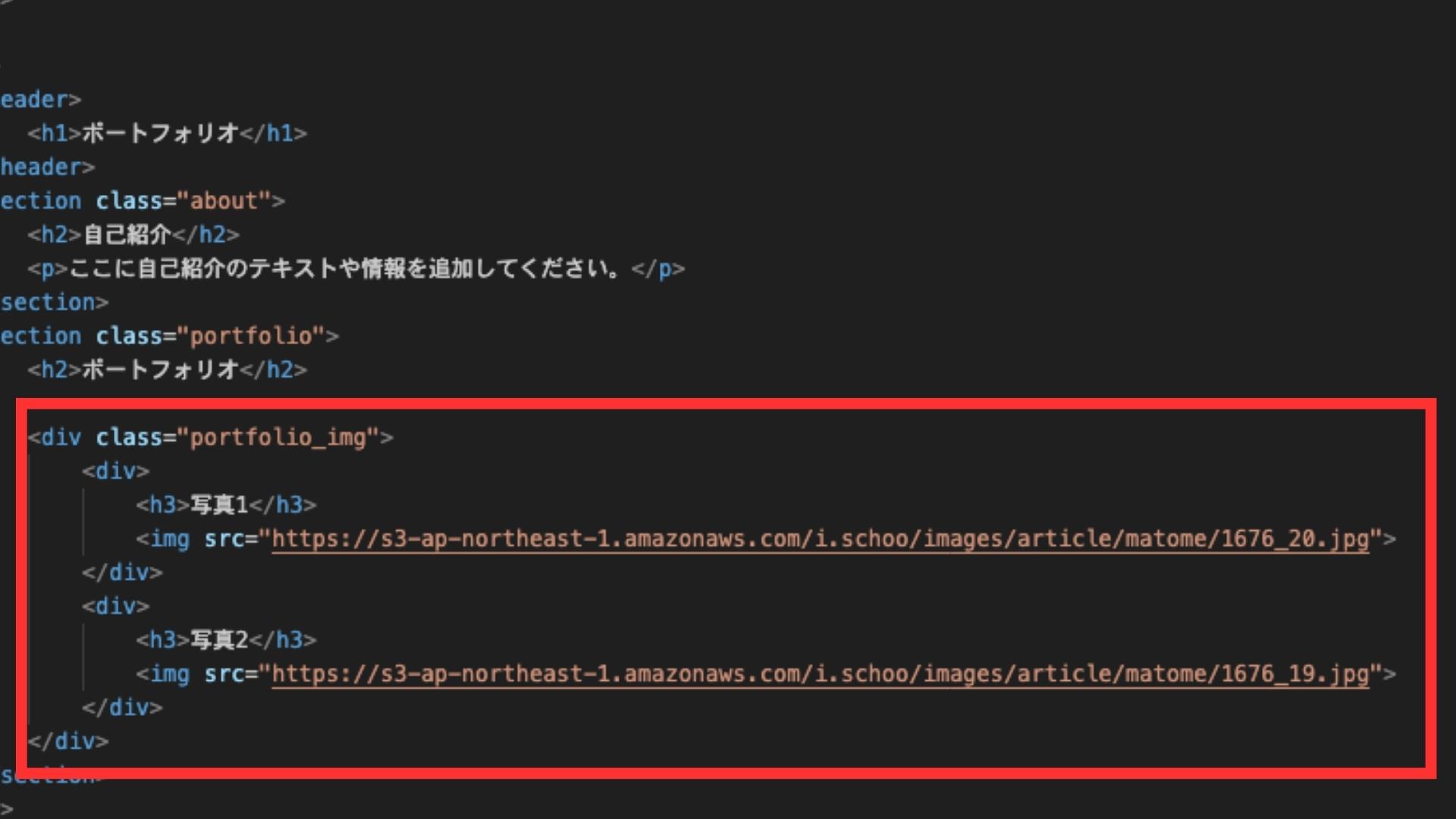
次に、写真を横並びに変更していきます。今回は、他の部分に影響が出ないよう、写真紹介のパーツ(画像赤枠)にのみ適用していきます。そのためbodyタグセレクタではなくclassセレクタを使います。

要素のレイアウトを変更するために、displayプロパティを使用します。画像は<img>タグを使って埋め込まれていますが、これらが収まっている<div>タグはブロック要素と呼ばれ、初期値では横一列をいっぱいに使用する性質があります。そのため、そのままでは縦に写真が並ぶことになります。
ここで、displayプロパティの値としてflexを使用します。display:flexとすることで、その中の要素は横並びに配置されます。
加えて、写真と見出し文字の間がピッタリとくっついてしまうことを防ぐため、余白設定用のmargin-topを加えます。ここでは10ピクセルの余白を指定しています。
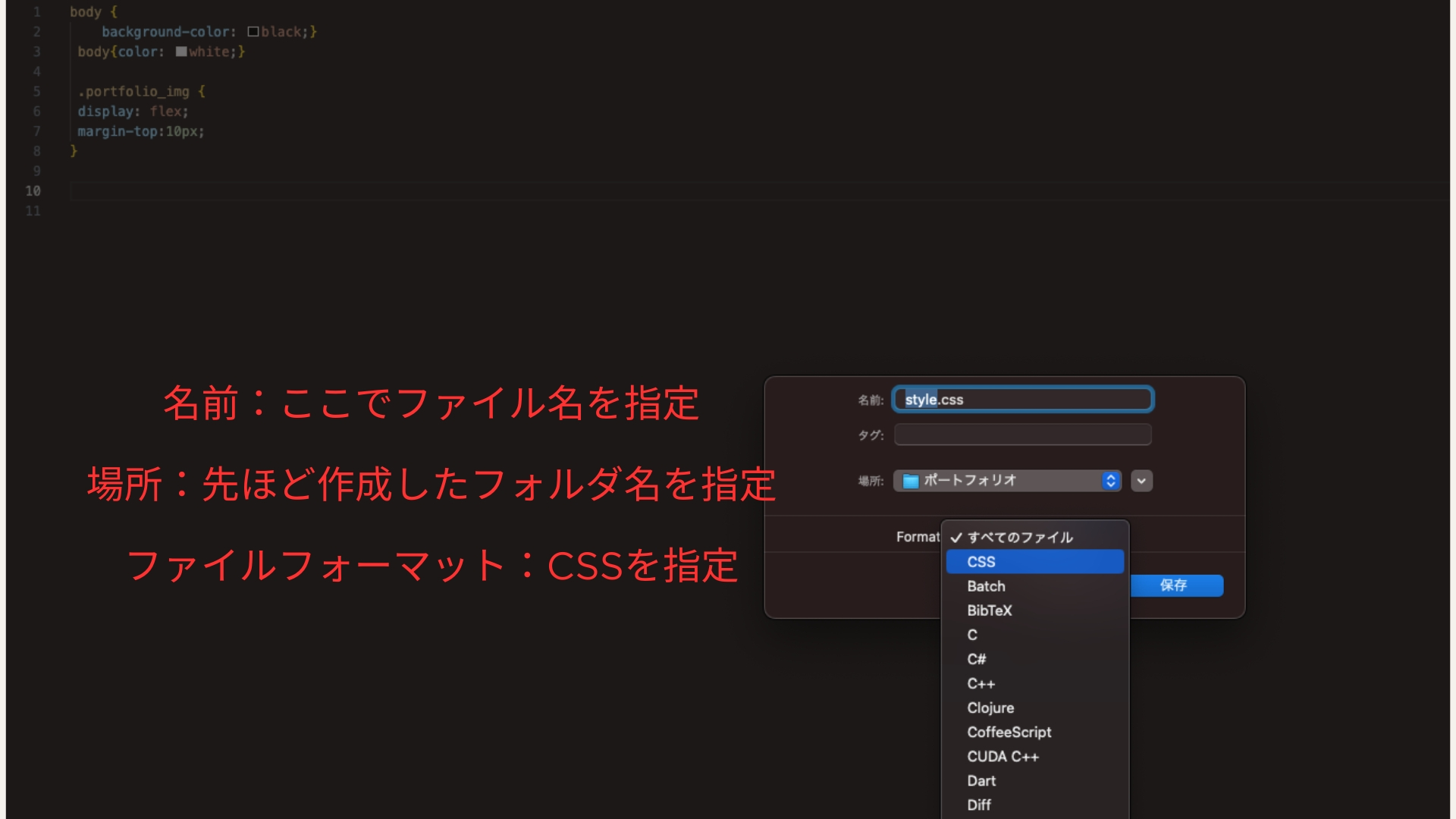
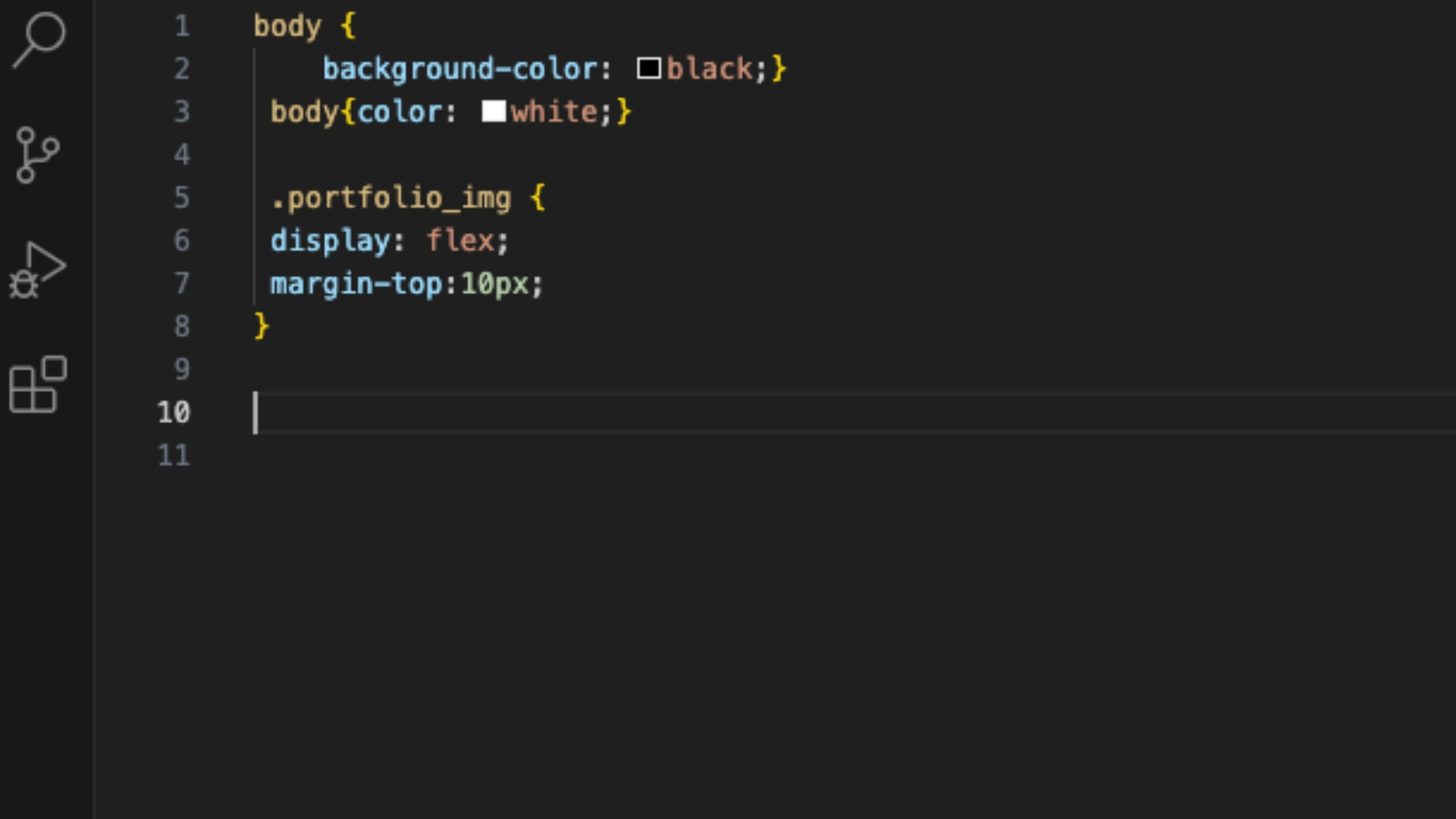
.portfolio_img {display:flex; margin-top:10px;}下記が今回作成したCSSファイルの完成版です。確認されたい方はご覧ください。
body {
background-color: black;}
body{color: white;}
.portfolio_img {
display: flex;
margin-top:10px;
}
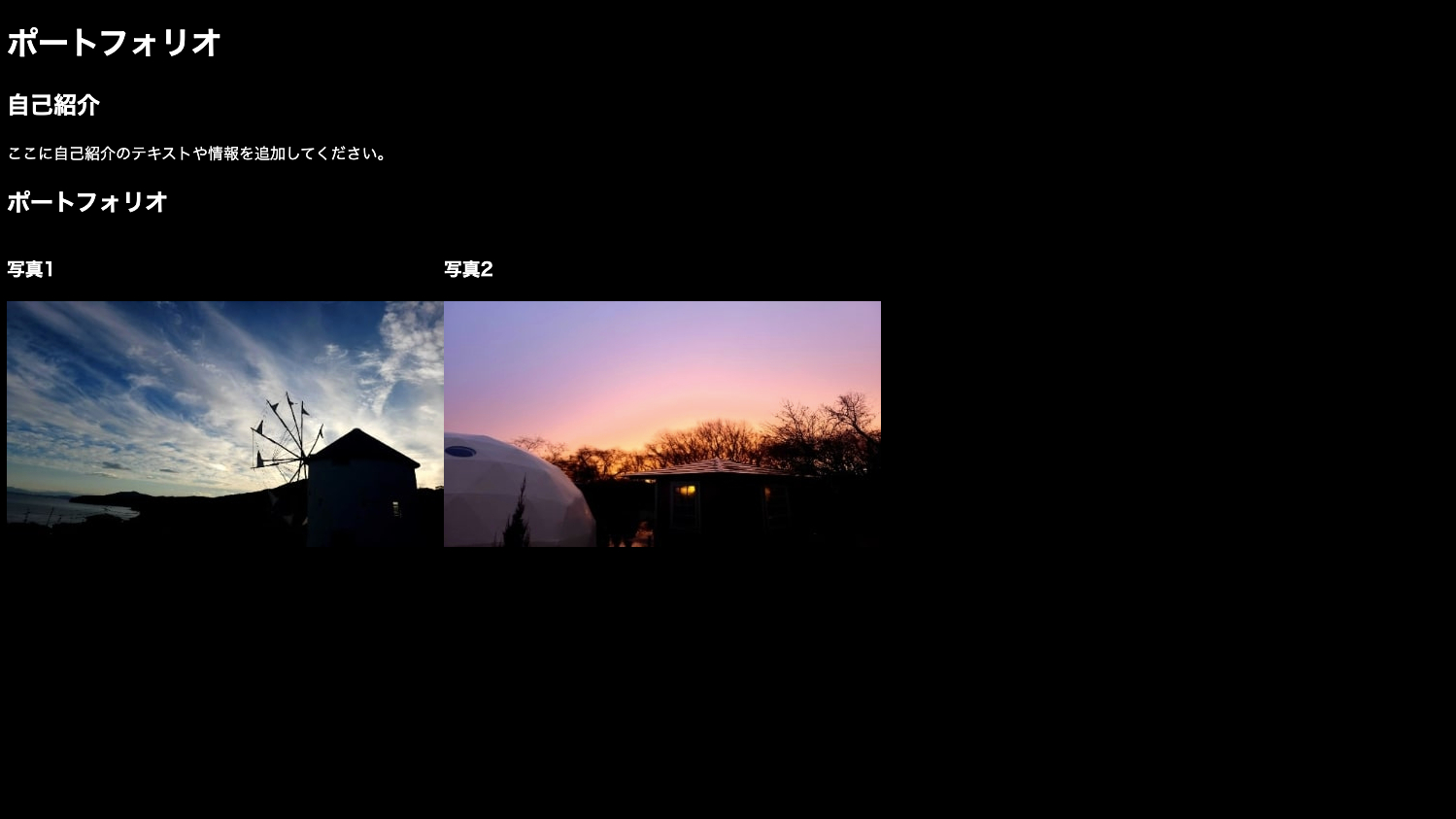
CSSでWebページに加えたい変更点を記述し上書き保存をしたら完成です。この状態で再度HTMLファイルをブラウザで開いて、どのような変化があるのかをみていきましょう。前項で作成したCSSを反映させると、以下のような変化が加えられました。

before/after

今回は練習なので、細かいところまで装飾をしていませんが、4つコードを作成するだけで大きな違いを生み出すことができます。
ぜひ上記のコードも活用しながら、手元でCSSによる変化を試してみてください。
次に、Webページを制作する上で必要不可欠となってきているマルチデバイスへの対応について説明します。マルチデバイス対応とは、スマートフォンやPC、タブレットなど、どんなデバイス・ブラウザからでも見やすくWebページを閲覧できる状態にすることを指します。
近年はスマートフォンの利用率も非常に高く、シーンによってデバイスを使い分ける人も多くいます。全てのデバイスに対応することで、多種多様な人が情報にアクセスし利用することができるため、近年のWebサイトにおいてマルチデバイス対応は必須事項の一つと言えるでしょう。

マルチデバイスに対応させ、どの端末でも快適にWebページを見れるようにするためには、3つの方法があります。
一つ目は、デバイス毎に別々のファイルとURLを用意する「セパレート」と呼ばれる方法です。スマートフォンで開く時はスマートフォン用のファイル(URL)を、パソコンではパソコン用のファイル(URL)を表示させることで対応します。
2つ目は、デバイスによらずURLは一つしか用意しませんが、HTMLはデバイス毎に作成するダイナミックサービングという方法です。ユーザーがアクセスするデバイスをサーバーで判別して、それぞれのHTMLを出し分けします。
そして3つ目は、URLもHTMLもデバイスによって分けない、レスポンシブという方法です。CSSを上手く使うことによって、どのデバイスでアクセスがあっても表示内容が崩れないようデザインをする手法で、多くのサイトが採用しています。
レスポンシブを取り入れてファイルを分けずにマルチデバイス対応をするためには、主に①ビューポート設定②メディアクエリ設定の2つを行います。
ビューポートとは、その名前の通り、表示領域のことを指します。これを設定することでデバイスごとの表示サイズが最適化されるようになります。
もしビューポートを設定しなければ、それぞれのデバイスやブラウザによってデフォルトの表示領域が適応されるため、ユーザー環境に応じたWebページのサイズ調整ができず、マルチデバイスに対応できなくなってしまいます。
メディアクエリとは、画面サイズやデバイスの条件に基づいて、CSSを適用するための方法です。例えば次のような書き方をCSS内で行います(※HTMLに書く場合は記述方法が変わります)。
この例では、ビューポートの幅が768ピクセル以下の場合に、指定のCSSを適用しています。このメディアクエリを使うことによって、画面サイズが大きい時、小さい時などそれぞれのシーンに応じてデザインの調整が可能になるのです。

ここまでCSSの基本の考え方や実際の使い方をご紹介してきました。ここからは、より実践的にCSSを身につけたいと考える方に向けて、学習のポイントと方法について説明していきます。
CSSを学び身につけるためには、実際に手を動かしてみることが早道です。CSSには、デザインを設定するための多種多様なプロパティがあります。プロパティの中には似たような領域を定義するためのものもあるため、自分でコードを組んでブラウザに反映させながら慣れていくことが大切です。
CSSはスクールで学ぶ場合もありますが、独学の場合は本やサイト、動画などでも学習をすることができます。
以下の表では、本/サイト/動画/スクールの4つそれぞれのメリットとデメリットを確認できます。ご自身のライフスタイルやゴールにあった方法でインプットすると良いでしょう。
| メリット | デメリット | |
| 本 |
|
|
| サイト |
|
|
| 動画 |
|
|
| スクール |
|
|
ここまで、CSSを身につけるための具体的な方法とそれぞれのメリット・デメリットについて詳しく解説していきました。最後に、本稿で解説してきたCSSを動画で学んでみたいという方に向けて、Schooのおすすめ授業を紹介します。
< コース説明 >
このコースでは、HTMLと、HTMLを彩るCSSの記述の仕方の両方を繋ぎ、体系的に学ぶことができます。HTMLからWebデザインを学びたいという方や、HTMLを復習してからCSSを続けて学びたいという方におすすめの授業です。
先生プロフィール

こばやす
独学からIT企業インハウスのWebデザイナーへ転身。個人では講師業や初学者のメンターとして制作アドバイスも行っている。印刷・Webサイトデザイン、コーディング、ディレクター、採用担当、フリーランスを一通り経験。twitterでは様々な立場になって分かったWeb制作実務の話やデザイン初学者に向けた学習のヒントを発信。
主な著書として『実践ディベート研修』(生産性出版)、『はじめてのディベート』(あさ出版)、『『議論力」が身につく技術』(あさ出版)などがある。
< コース説明 >
こちらのコースは、HTMLとCSSをある程度理解していて、より高度な知識をつけたいと考えている方にぴったりの授業です。BEMという設計を考慮したスキルを学ぶことで、コーディングの正確性やスピードをあげたいと考えている方は、ぜひご覧ください。
先生プロフィール

庄崎 大祐
企業・官庁・自治体の社員、職員を対象としてディベート、プレゼンテーション、傾聴技法、メンタルタフネスなどのコミュニケーションスキルやメンタルヘルス各種研修講師を務めている。全国教室ディベート連盟。理事産業カウンセラー・論理療法士。 主な著書として『実践ディベート研修』(生産性出版)、『はじめてのディベート』(あさ出版)、『『議論力」が身につく技術』(あさ出版)などがある。
本記事では、CSSは分かりやすいWebページを制作する上で必要不可欠であること、そしてCSSの基本的な知識と学び方について解説してきました。
SchooではCSSを含む、幅広い分野に関する生放送授業を無料で公開しているので、ぜひ活用してくださいね。